Mithilfe der senseBox MCU S2 und der LED-Matrix lassen sich verschiedene Motive abbilden. In diesem Projekt nutzen wir beide Komponenten, um einen Smiley sowie weitere individuelle Abbildungen anzeigen zu lassen.
Aufbau
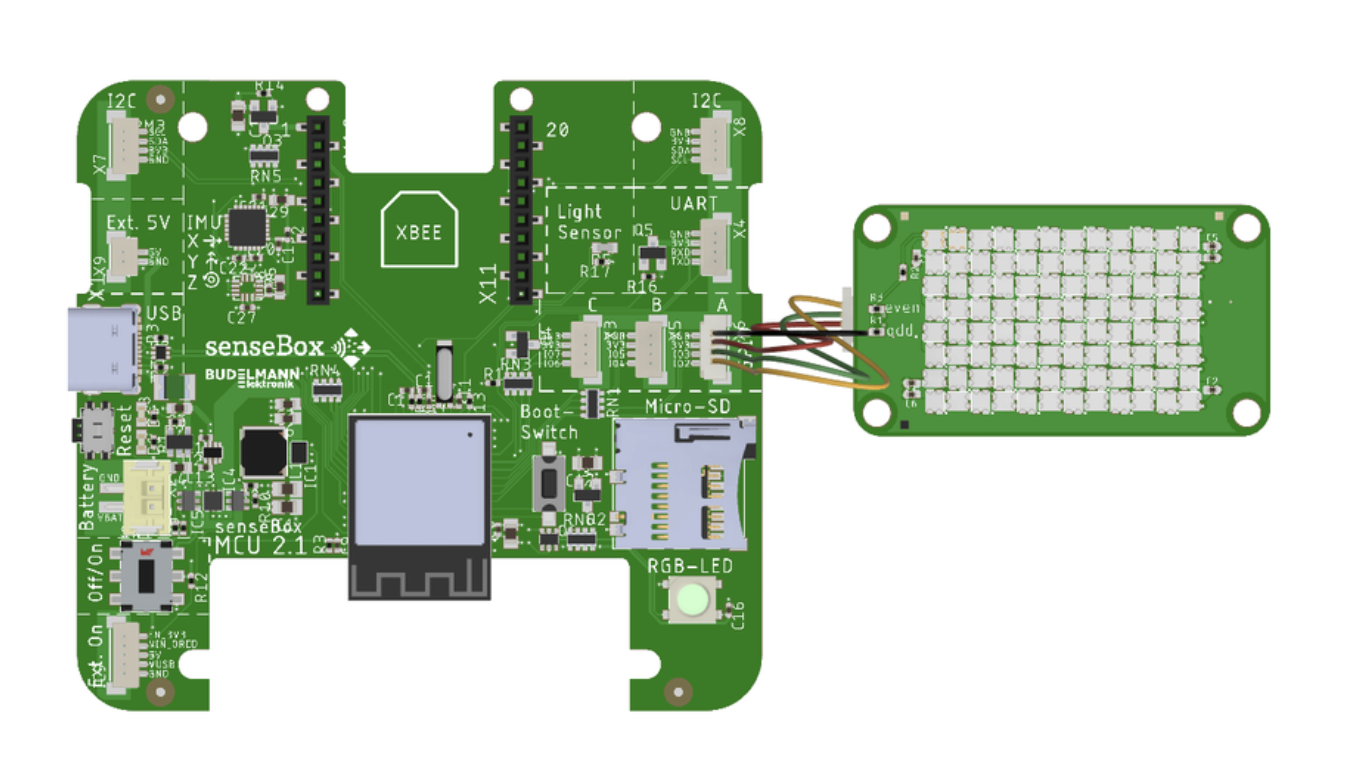
Verbinde die LED-Matrix mit einem QWIIC-Kabel und schließe sie an Port A der GPIO-Schnittstelle an. Damit ist der Aufbau abgeschlossen.

Programmierung
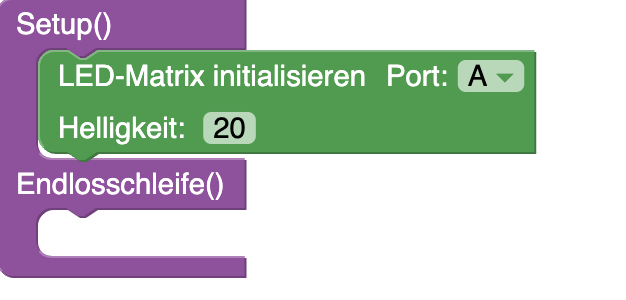
LED-Matrix initialisieren
Zuerst muss die LED-Matrix im Setup() initialisiert werden. Hier kannst du den Port auswählen, an dem du die Matrix angeschlossen hast (in unserem Fall ‘A’) sowie die Helligkeit der LED anpassen. Es empfiehlt sich, hier die vorgegebenen Einstellungen unverändert zu lassen.

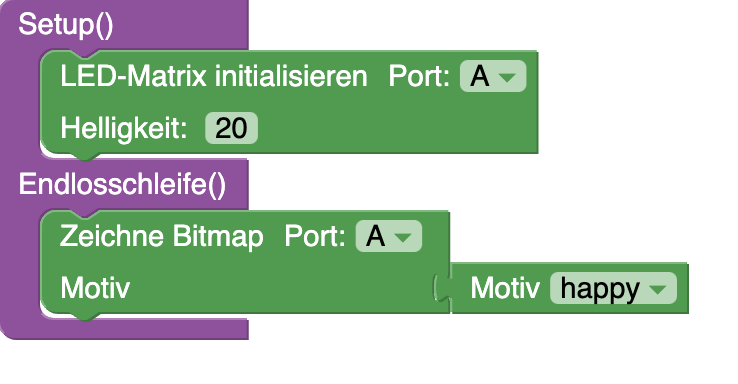
Möglichkeit 1: Motiv auswählen
Mit einer Kombination der beiden Blöcke ‘Zeichne Bitmap’ und ‘Motiv’, kannst du automatisch ein Motiv auf der LED-Matrix anzeigen lassen. Du kannst zwischen einem Smiley mit verschiedenen Stimmungen (happy, sad, angry, … ) sowie weiteren Emojis/ Motiven wählen.

Möglichkeit 2: Motiv zeichnen
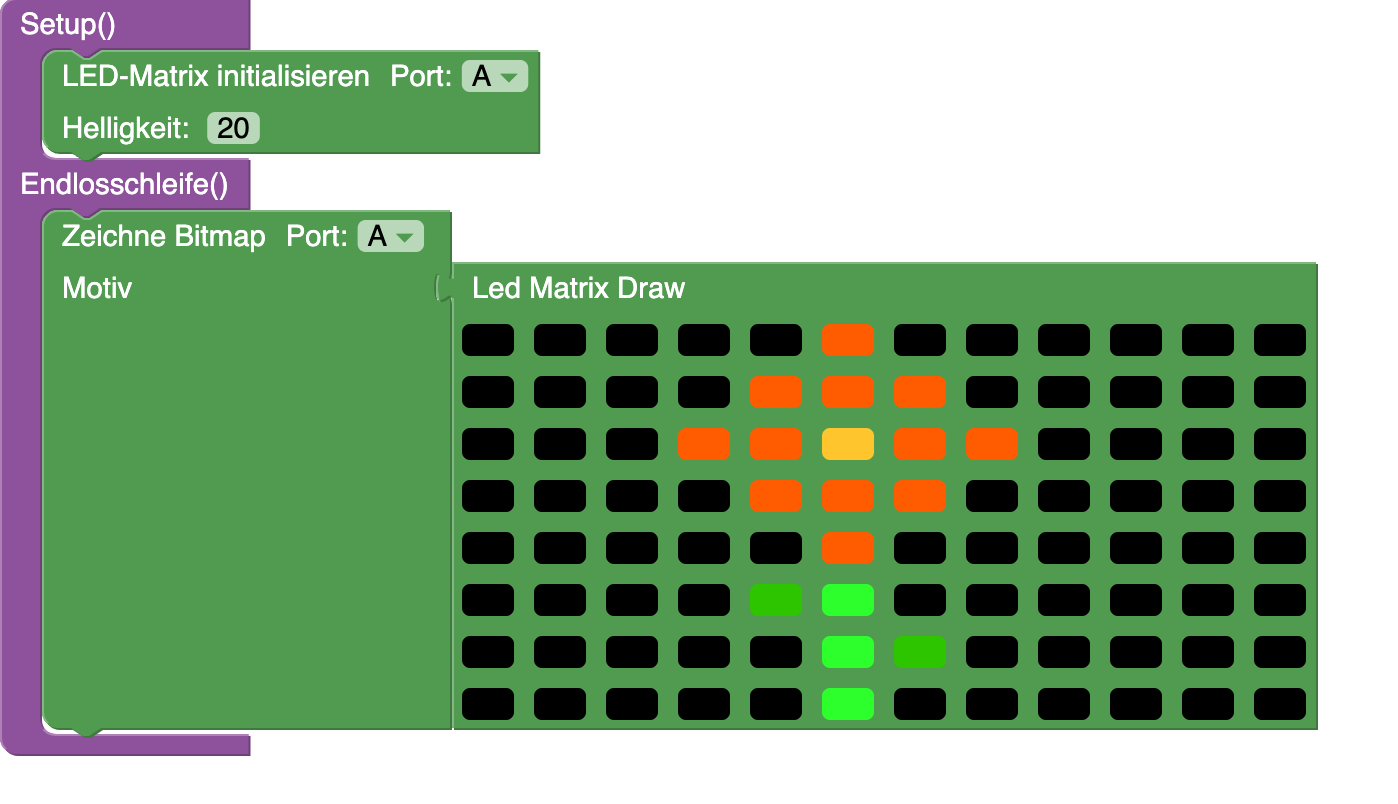
Alternativ zur Auswahl des Motivs, kannst du auch dein eigenes mehrfarbiges Motiv zeichnen. Nutze dafür ebenfalls den ‘Zeichne Bitmap’-Block, füge dann aber bei Motiv den Block ‘Led Matrix Draw’ ein. Hier siehst du eine Matrix mit 8x12 LEDs. Du kannst nun für jede LED mit einem Klick auswählen, ob bzw. in welcher Farbe sie leuchten soll. LEDs der Farbe schwarz leuchten nicht.

Kompiliere nun den Programmcode und übertrage ihn auf deine senseBox MCU S2.