Eine Eieruhr bauen und programmieren
Um zusammen mit euch in die Ostertage zu starten, haben wir hier für euch das Must-have für ein gutes Frühtücksei: eine Eieruhr! Passe die Programmierung nach deinen Vorlieben an und erhalte einen Alarm sowie eine Zeitangabe auf dem Display, um die Kochzeit der Eier im Auge zu behalten.
Aufbau
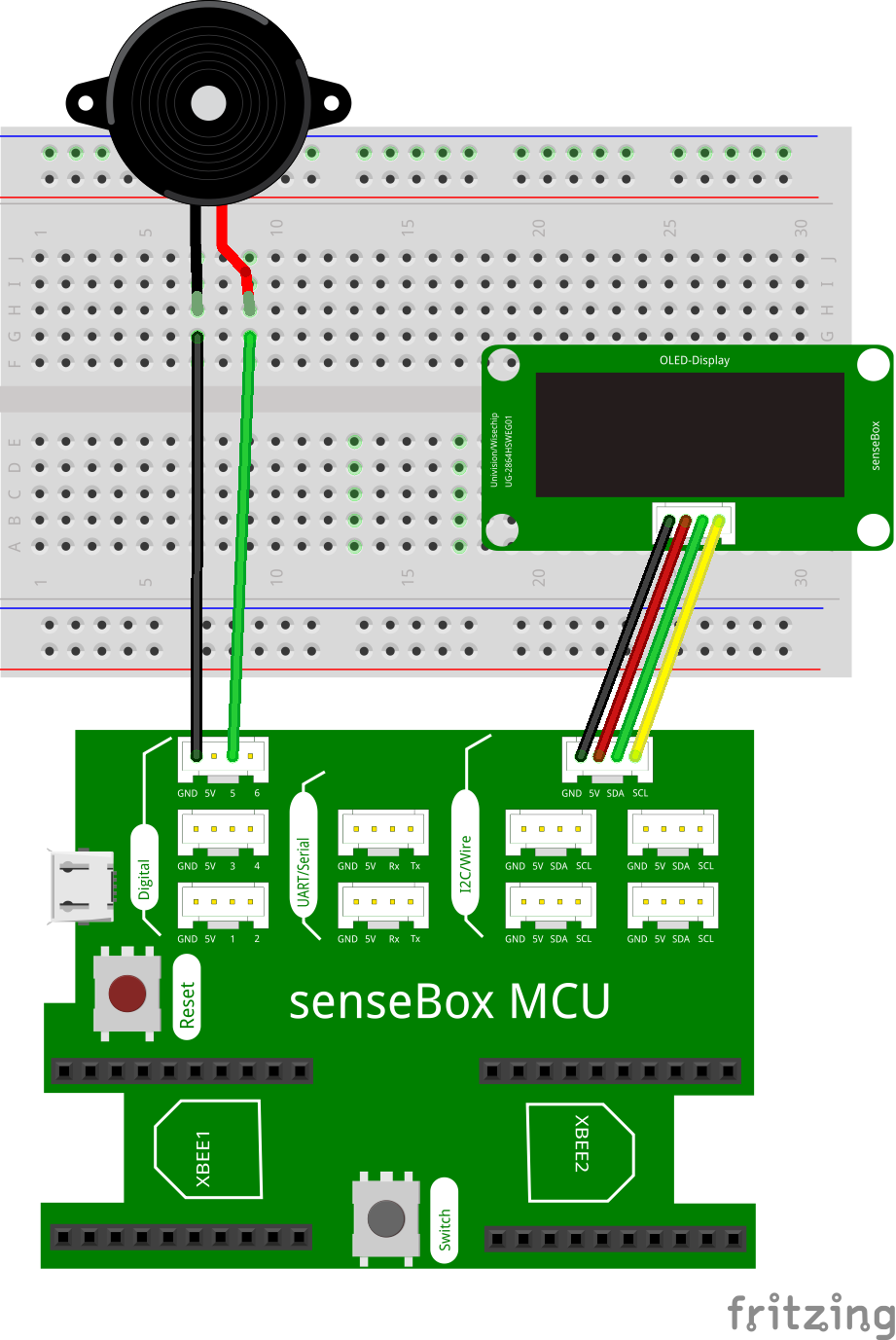
Zuerst verbindest du das Display mit dem JST-JST-Kabel. Dies schließt du an einen der fünf I2C/Wire-Steckplätze deiner senseBox MCU an. Um das Piezo anzuschließen, benötigst du das JST-Adapterkabel. Die untenstehende Abbildung zeigt dir detailliert, wie der Aufbau aussehen sollte. Dabei ist es wichtig zu beachten, dass das langen Beinchen des Piezos (Pluspol) mit dem grünen Kabel und das kurze Beinchen des Piezos (Minuspol) mit dem schwarzen Kabel verbunden ist.

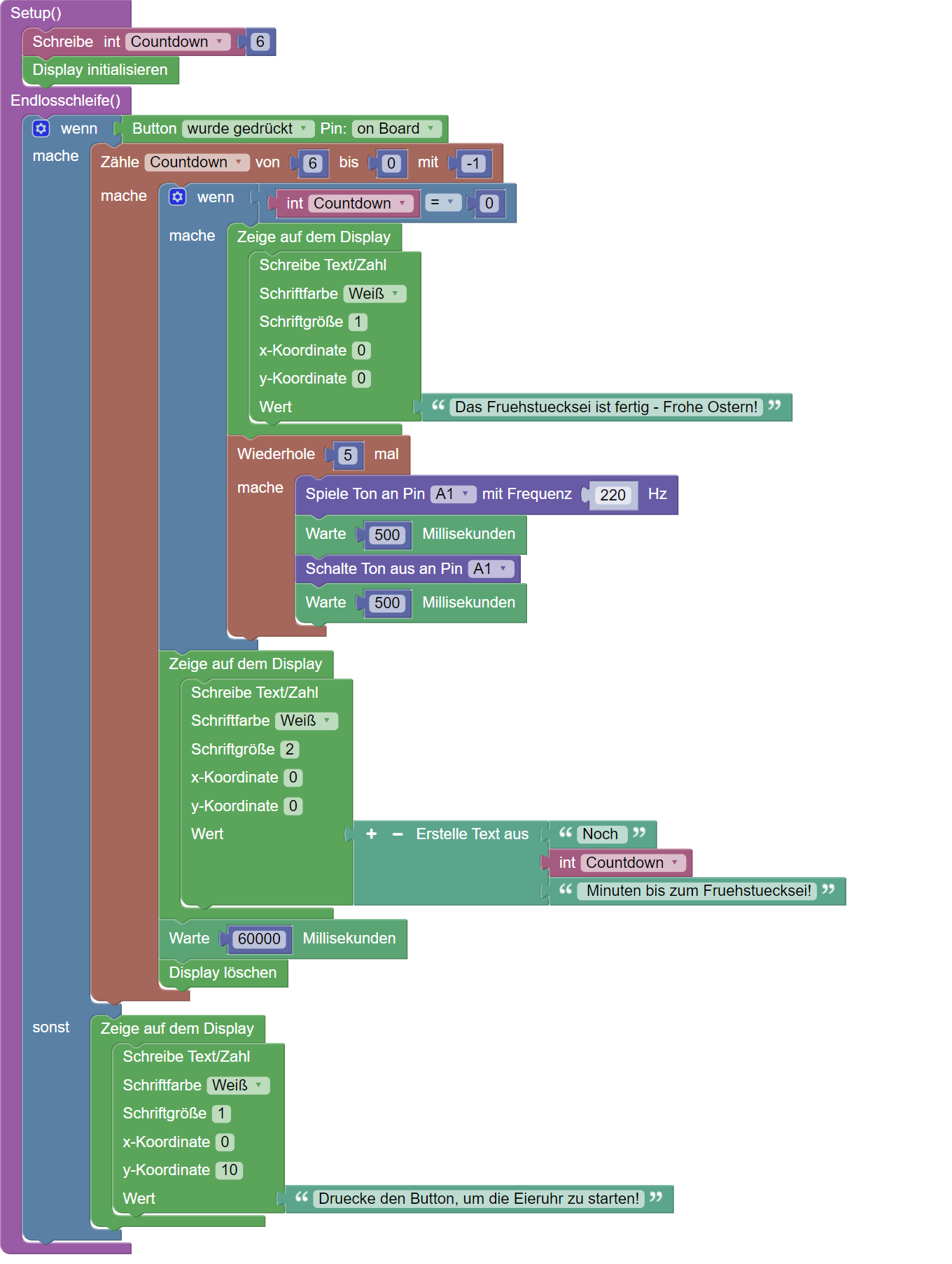
Programmierung
Das Ziel der Programmierung ist die Anzeige der verbleibenden Kochzeit auf dem Display. Der Countdown soll per Knopfdruck gestartet werden und nach Ablauf der Zeit soll ein Piepen ertönen.
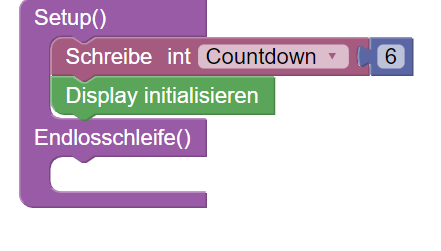
Schritt 1: Variable definieren und Display initialisieren
Zu Beginn solltest du im Setup() eine Variable definieren, damit darauf aufbauend ein Countdown erstellt werden kann. Diese kannst du beispielsweise als ‘Countdown’ (int) bezeichnen. Als Höchstwert des Countdowns solltest du die Anzahl an Minuten einstellen, für die dein Ei kochen soll. In diesem Fall wurden sechs Minuten gewählt - das kannst du aber nach deinem Geschmack anpassen. Da du das Display als Anzeige verwendest, solltest du dieses anschließend mit einem Block im Setup() initialisiseren.

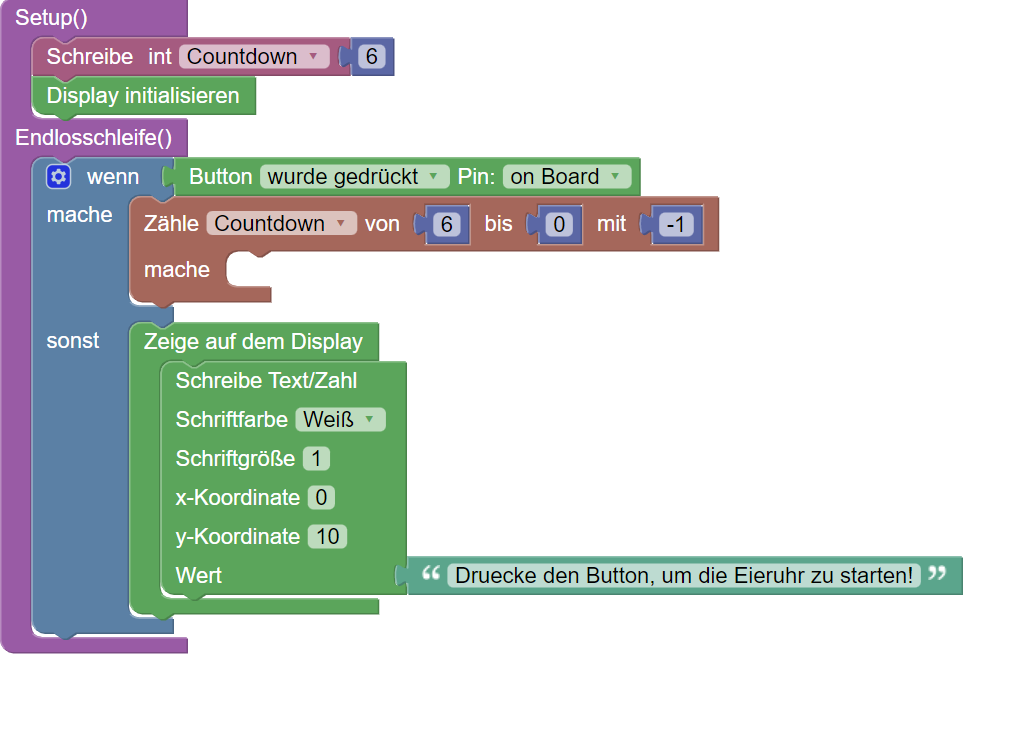
Schritt 2: Bedingung und Schleife
Damit der Countdown erst beginnt, wenn sich die Eier im kochenden Wasser befinden, sollte der Start mit einer Bedingung gesteuert werden. Dafür kannst du beispielsweise den Button (on Board) nutzen: Wenn der Button gedrückt wurde, startet der Countdown. Alternativ steht auf dem Display die Anweisung, dass der Buton zum Starten des Countdowns gedrückt werden muss. Diese wenn…mache…sonst-Bedingung findest du in der Kategorie ‘Logik’. Der Block zum Runterzählen des Countdowns befindet sich in der Kategorie ‘Schleifen’.

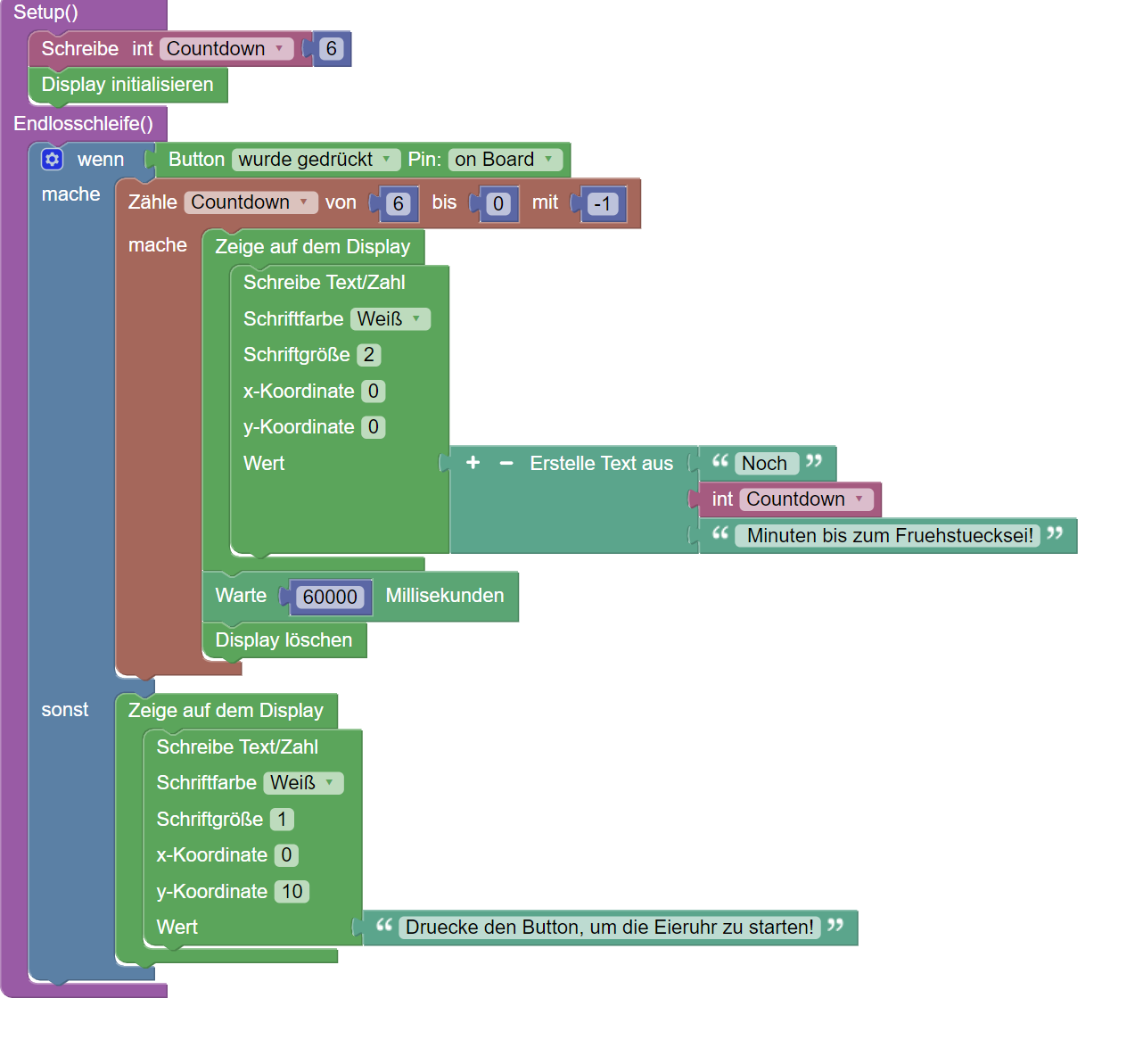
Schritt 3: Anzeige auf dem Display
Mit dem Ablauf jeder Minute soll sich nun der Text auf dem Display ändern, sodass du einen Überblick über die verbleibende Kochzeit behältst. Dafür benötigst du Blöcke aus der Katgeorie ‘Display’, wie ‘Zeige auf dem Display’ und ‘Schreibe Text/ Zahl’. Füge bei ‘Wert’ den ‘Erstelle Text aus’ Block ein. Diesen kannst du durch einen Klick auf das ‘+’ um ein weiteres Textfeld ergänzen, sodass du eine Kombination aus Textbausteinen und der variablen Zeit auf dem Display anzeigen lassen kannst. Die Programmierung verhält sich für jede zusätzliche Minute, die der Countdown laufen soll, gleich und muss dementsprechend nicht angepasst werden. Du solltest aber noch festlegen, in welchem Tempo dieser Programmcode wiederholt wird und dein Countdown runterzählt. In diesem Fall haben wir uns für einen minütlichen Countdown entschieden, weshalb ein Warteblock für 60.000 Millisekunden eingebaut wurde - auch diesen kannst du natürlich anpassen. Zudem sollte das Display nach jedem Programmdurchlauf gelöscht werden, sodass ausschließlich aktualisierte Werte angezeigt werden.

Schritt 4: Ablauf des Countdowns
Ist die letzte Minute des Countdowns abgelaufen, sollte ein Signal erklingen sowie ein Text mit dem Hinweis ‘Das Fruehstuecksei ist fertig!’ auf dem Display angezeigt werden, sodass das Ei direkt aus dem kochenden Wasser entfernt wird. Dafür benötigst du die ‘wenn…mache’ Bedingung aus der Kategorie ‘Logik’. So können, wenn der Countdown = 0 ist, die zuvor genannten Befehle ausgeführt werden. Ntze für die Befehle die Blöcke, um Text auf dem Display anzeigen zu lasen sowie eine Schleife mit einer fünfmaligen Wiederholung, in der der Piezo eingeschaltet wird. Damit dieser keinen durchgängigen Ton abspielt, sondern piept, benötigst du zusätzliche Warte-Blöcke sowie einen Befehl, den Ton wieder auszuschalten.

Möchtest du dieses Projekt mit der senseBox MCU mini oder der senseBox:mini nutzen, ist das kein Problem! Werde kreativ und gebe statt des Piepens beispielsweise ein Lichtsignal mit der RGB-LED aus.
Den gesamten Blockly-Sketch findest du hier.
In diesem Sinne wünschen wir euch frohe Ostern und schöne Feiertage!
