Stoppuhr
Ziel dieses Projektes ist es, mithilfe der senseBox MCU und dem Display eine Stoppuhr zu bauen.
Aufbau
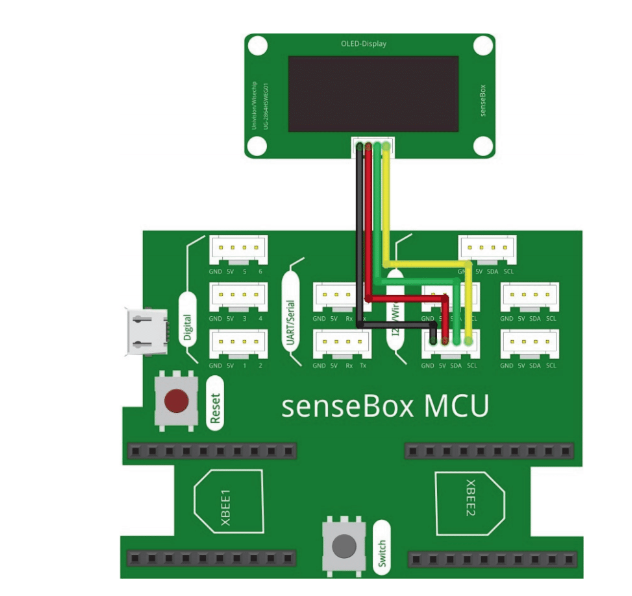
Das Display ist in diesem Zusammenhang sinnvoll, damit dir die Zeit angezeigt werden kann. Du schließt es mithilfe des JST-JST-Kabels an einem der I2C/Wire Anschlüsse der senseBox an und hast damit den Aufbau schon abgeschlossen.

Programmierung
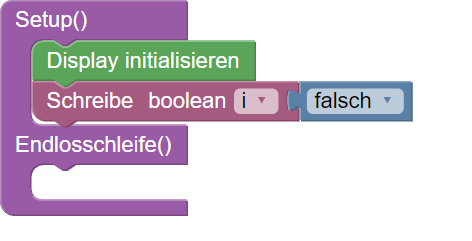
Schritt 1: Variable definieren
Da du das Display verwendest, musst du dies zuerst einmal im Setup() initialisieren. Zudem ist es notwendig, dort bereits eine Variable zu definieren, auf die du dich später beziehst. In diesem Beispiel haben wir die Variable i genannt, du kannst ihr aber auch einen anderen Namen geben. Du benennst eine Variable um oder erstellst eine neue Variable, indem du bei den Blöcken unter der Kategorie Variablen auf den kleinen Pfeil in dem rosa unterlegten Feld klickst. Dort werden dir dann die unterschiedlichen Optionen und bereits genutzten Variablen aufgeführt. Damit die Stoppuhr in Bezug zum Drücken des Buttons gesetzt wird, solltest du die Variable i zuerst auf falsch setzen und später in der Endlosschleife() den Befehl beschreiben, der ausgeführt werden soll, wenn der Button gedrückt und die Variable i folglich wahr ist.

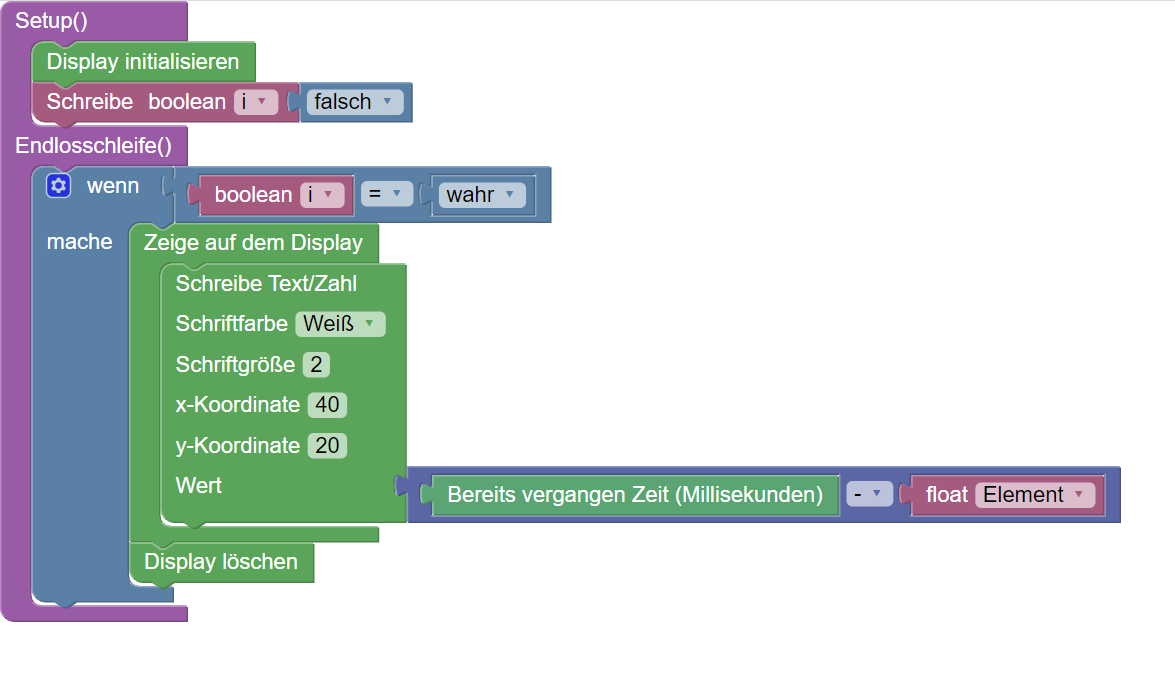
Schritt 2: Zeit auf dem Display anzeigen lassen
In der Endlosschleife benötigst du zwei wenn…mache-Blöcke aus der Kategorie Logik, um die Stoppuhr zu programmieren. Zuerst einmal ist es notwendig, in Abhängigkeit von der wahren Variablen i die Zeit auf dem Display anzeigen zu lassen. Dazu setzt du mithilfe eines Blockes aus der Kategorie Mathematik die Variable auf wahr und befiehlst anschließend, was in diesem Fall auf dem Display angezeigt werden soll. Der Wert, den das Display ausgeben soll, setzt sich bei der Stoppuhr aus der bereits
vergangenen Zeit seit Start des aktuellen Programms und einer neuen Variablen (Element) zusammen. Diese beiden Blöcke werden subtrahiert, damit die Zeit nach dem Drücken des Buttons bei null anfängt und nicht die bereits vergangenen Sekunden seit Programmstart miteinbezogen werden.

Schritt 3: Button einbinden
Der zweite wenn…mache-Block ist notwendig, um die Abhängigkeit vom gedrückten Button in das Programm mit einfließen zu lassen. Wurde der Button gedrückt, so wird die Variable Element folglich auf die bereits vergangene Zeit gesetzt, damit der nächste Start wieder bei Null beginnen kann. Zudem wird die Variable i im Zuge dessen auf wahr gesetzt und somit die laufende Zeit auf dem Display angezeigt, wenn der Button gedrückt wurde. Des Weiteren bietet es sich an, einen Warte-Block aus der Kategorie Zeit einzubinden, damit die gestoppte Zeit für einige Sekunden angezeigt wird und nicht direkt wieder auf Null springt.
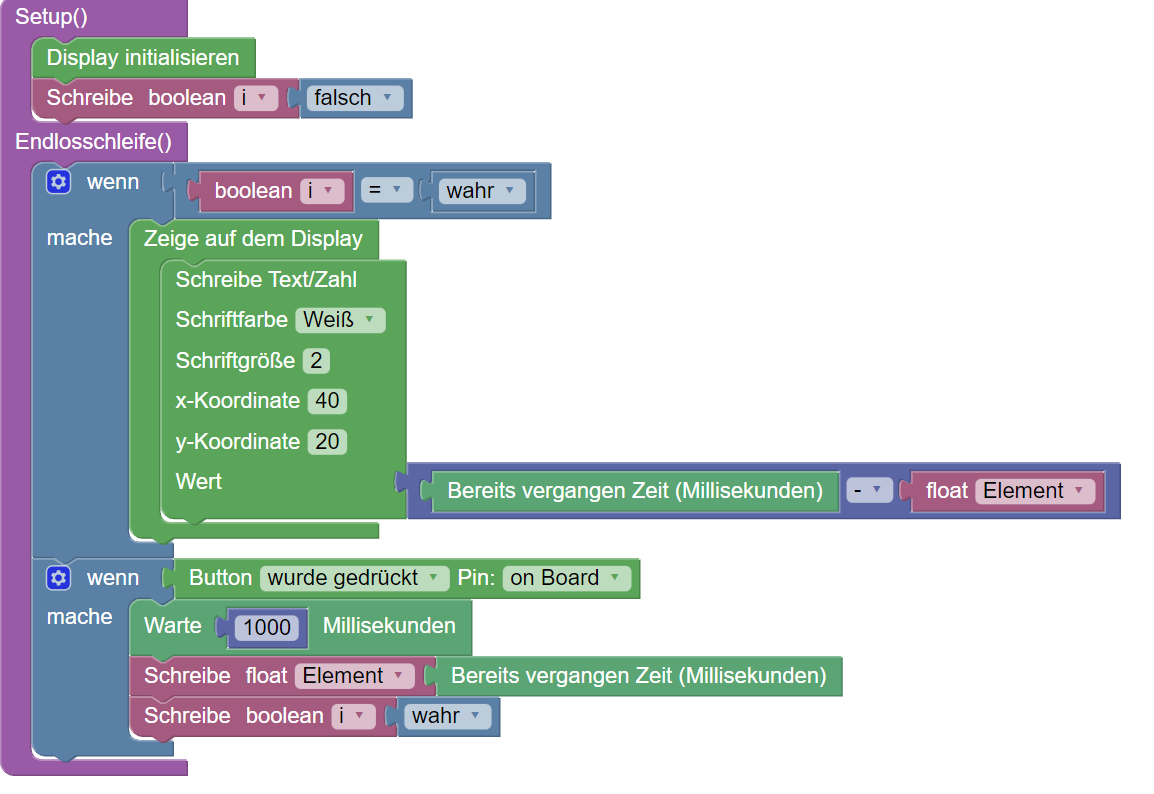
Gesamter Code
Der fertige Programmcode ist in der folgenden Abbildung zu sehen und hier in Blockly abrufbar.