Heimserver mit der senseBox
Dieses Projekt zeigt dir eine Möglichkeit deine senseBox ohne viel Aufwand in dein lokales WLAN zu integrieren. Das bedeutet, dass jeder, der mit diesem WLAN verbunden ist, die Sensor-Werte über einen Link auf seinem Smartphone oder Laptop aufrufen kann. Wie das im Grunde funktioniert: Auf eine Anfrage, die du später mit deinem Smartphone über die Eingabe eines Links ausführst, gibt die senseBox dir eine Antwort in Form einer Webseite zurück. Daher entspringt auch das Wort “Server”, was man auf deutsch etwa als “Diener” übersetzen kann. Man stellt eine “Forderung”(engl. request) und bekommt darauf etwas zurückgegeben.
1. Teil: Auslesen der senseBox IP
Der erste Schritt zur Einrichtung des Servers, ist das Auslesen der IP-Adresse der senseBox MCU.
Die IP-Adresse
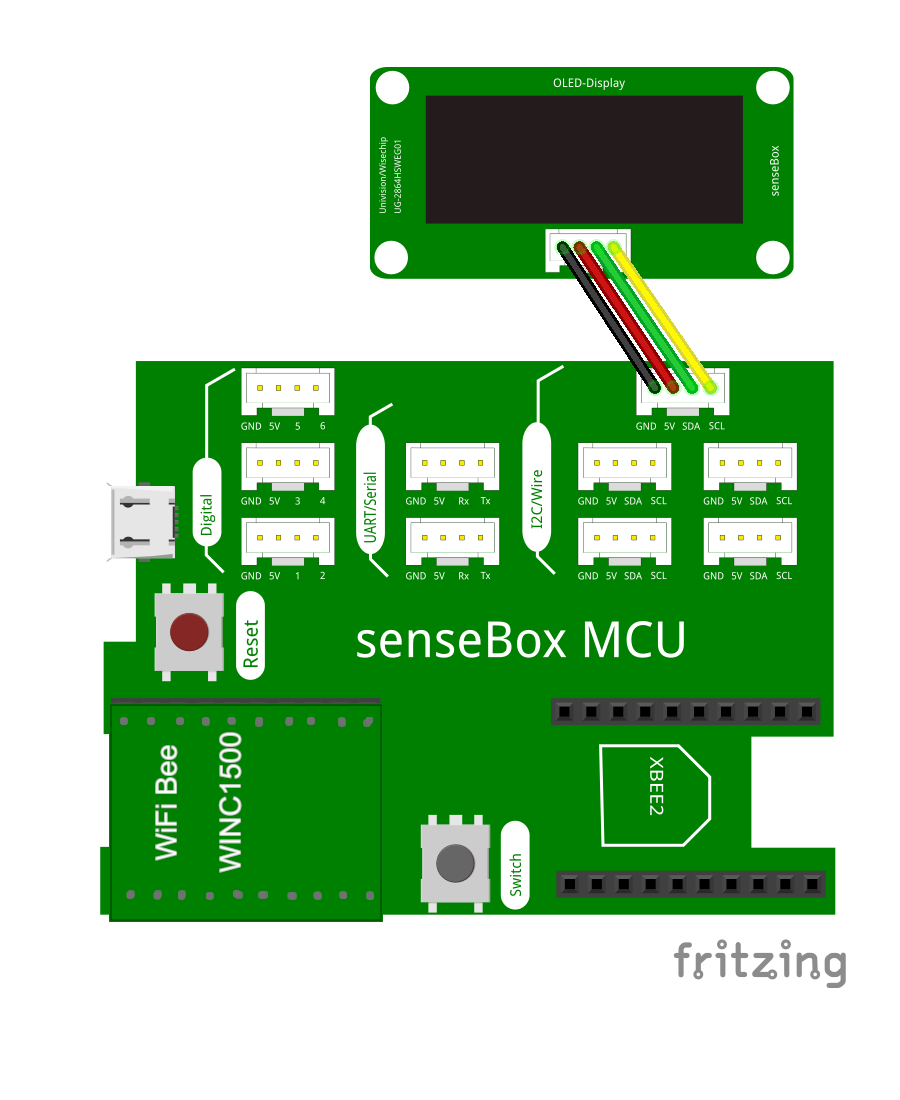
Aufbau IP
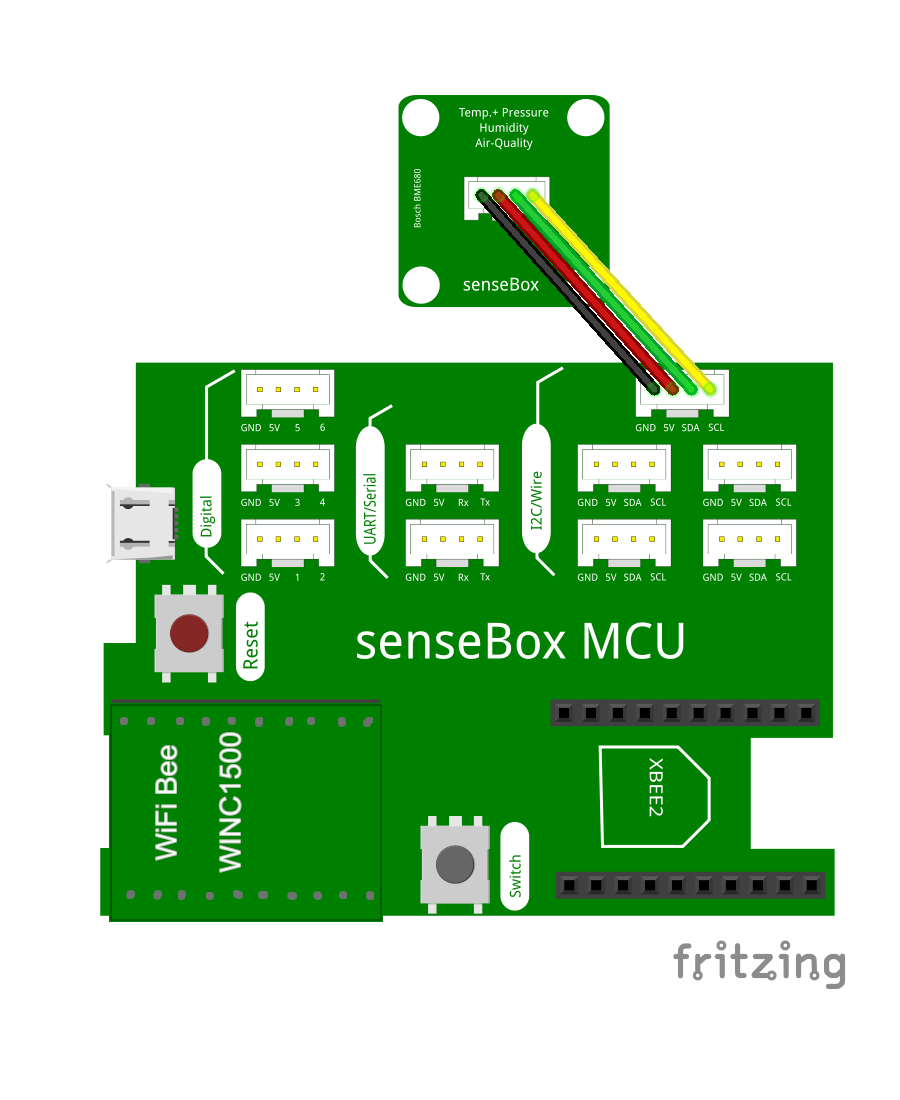
Hierzu benötigst du neben deiner senseBox MCU, das WiFi-Bee und einen OLED-Display. Das WiFi-Bee steckst du auf den XBEE1-Steckplatz und der Bildschirm wird in einen der I2C-Anschlüsse gesteckt und die MCU mit dem USB-Kabel verbunden.

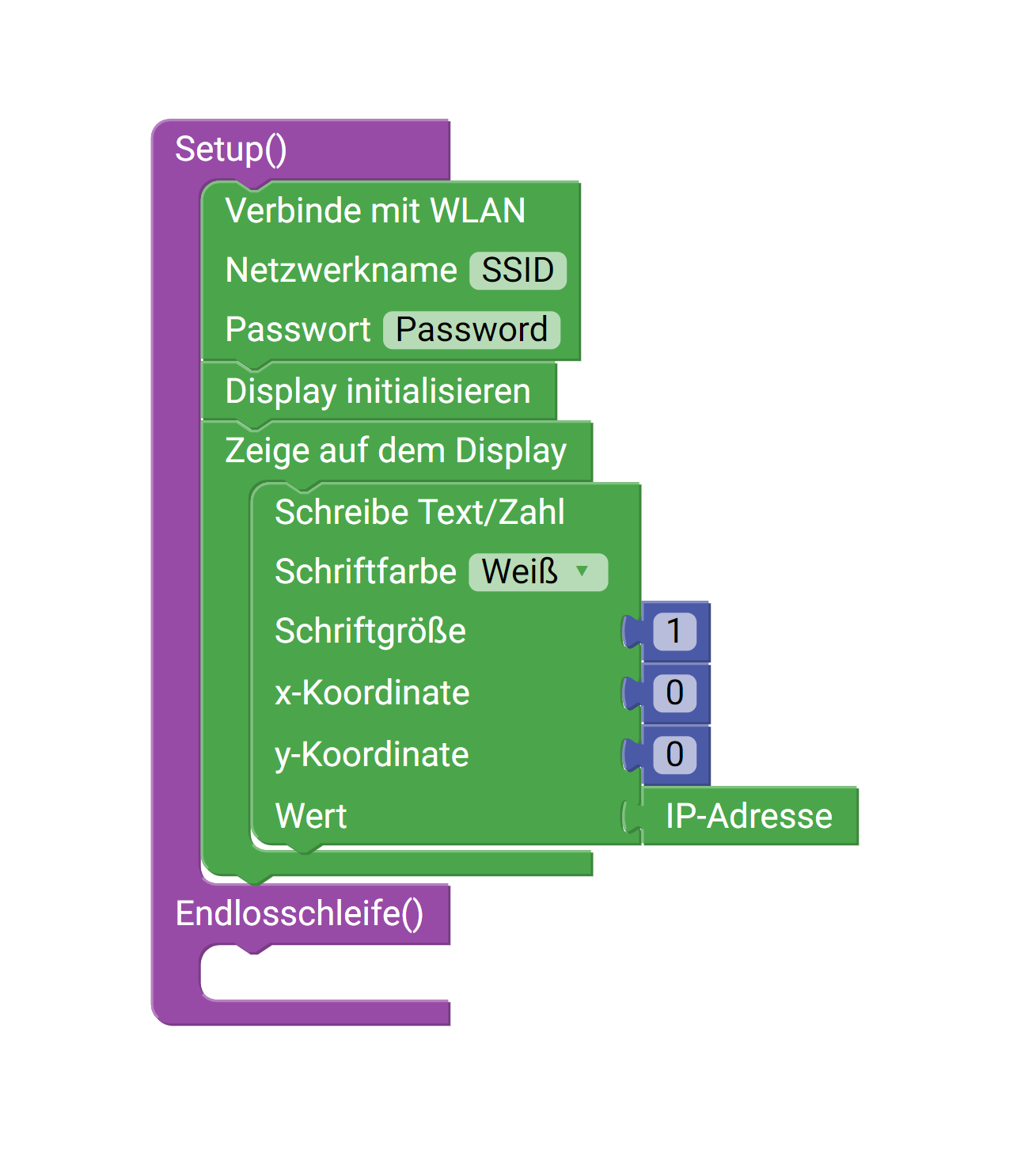
Blockly Programm IP
Nun erstellst du in Blockly den folgenden Sketch:

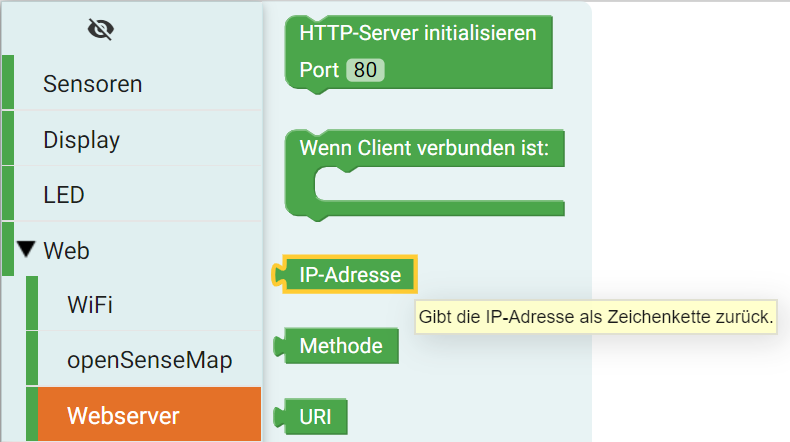
Den IP-Adresse-Block findest du unter dem Reiter Web und dann in der Kategorie Webserver, welche auch im nächsten Schritt noch häufiger genutzt wird.

Sollte soweit alles funktioniert haben, kannst du die IP auf dem Bildschirm sehen. Diese benötigen wir in Folgenden und bestenfalls notierst du sie auf einem Zettel.
2. Teil: Aufsetzen des Heimservers
Aufbau Heimserver
Für den Bildschirm haben wir nun keine Verwendung mehr, dieser kann abgetrennt werden. Jedoch kann das JST-Kabel mit der senseBox MCU verbunden bleiben und der BME680-Sensor kann daran angeschlossen werden.

Die Sensoren des BME680(Temperatur, Luftdruck, Luftfeuchte) reichen uns aus um eine einfache kleine Wetterstation für zu Hause aufzusetzen. Ihr könnt aber auch gerne eine eigene Sensorkonfiguration benutzen, dazu muss an ein paar Stellen etwas verändert werden, was in den nächsten Schritten deutlicher wird.
Blockly Heimserver
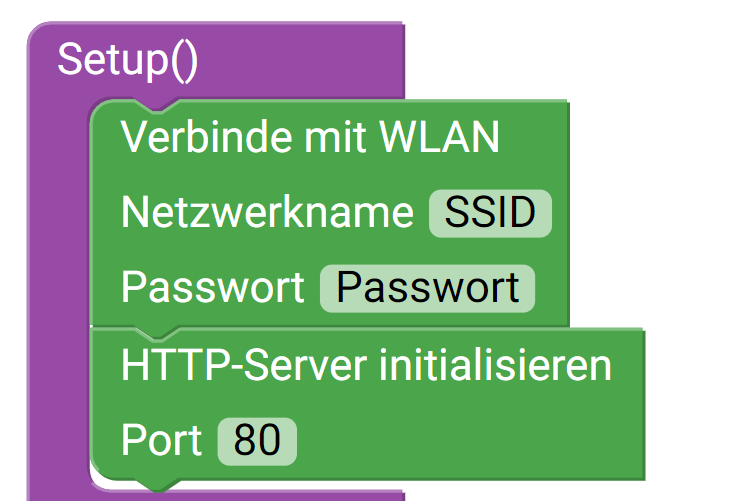
Setup-Block
Wieder in Blockly, fügen wir den WiFi und den HTTP-Server-Block, wiederrum aus der Webserver-Kategorie, in das Setup():

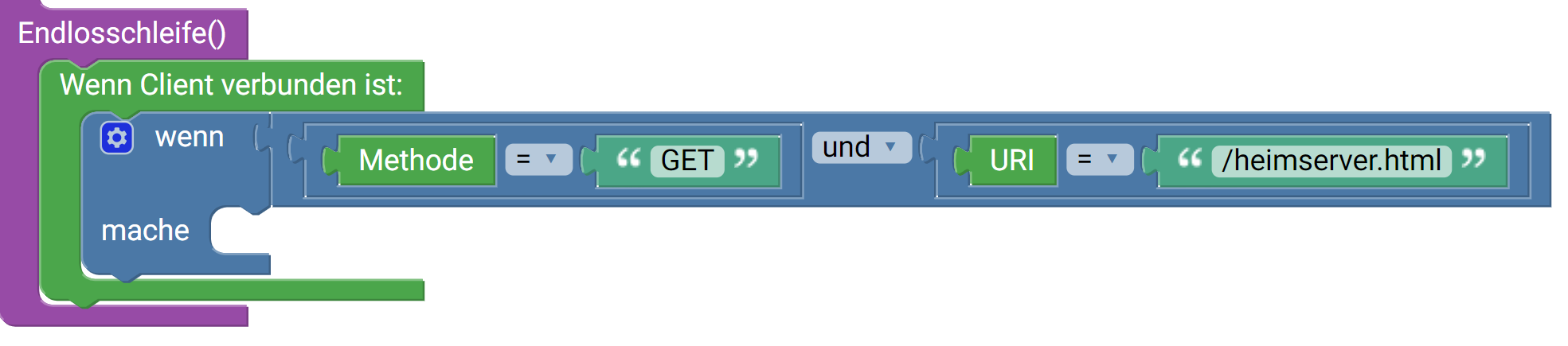
Endlosschleife-Block
Damit ist das Setup abgeschlossen und wir können uns die Endlosschleife() ansehen. Dort kommt zunächst als Grundstruktur diese Blockkombination, zum Teil aus der Logik-Kategorie(blau), aus der Textkategorie(türkis) und wieder aus der Webserver-Kategorie:

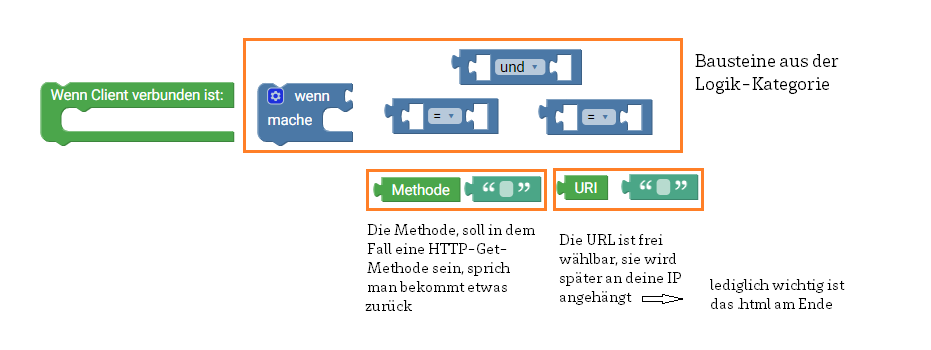
Der Übersicht halber hier nochmal alle genutzten Blöcke einzeln abgebildet:

HTML-Block
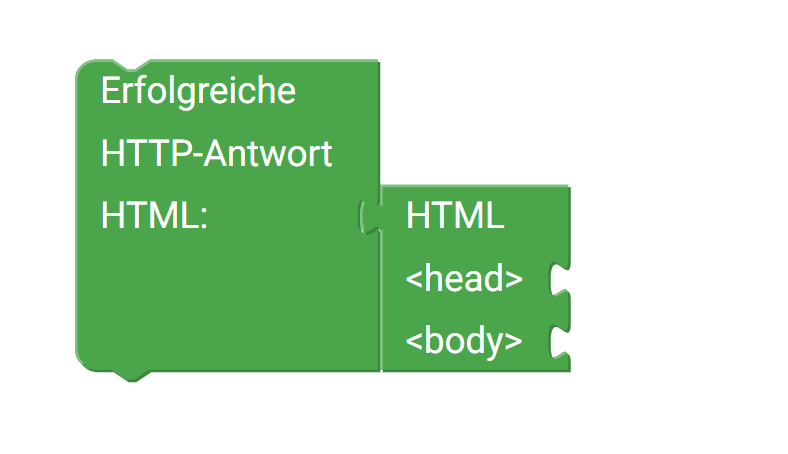
In den Logik-Block fügst du an das mache die Antwort deiner senseBox in HTML-Format.

HTML (Hypertext Markup Language)
Beginnen wir mit dem unteren Teil des HTML-Blocks. So soll der HTML-Body des Sketches im Endeffekt aussehen:
Gesamtansicht Body (klick mich)

Grußnachricht
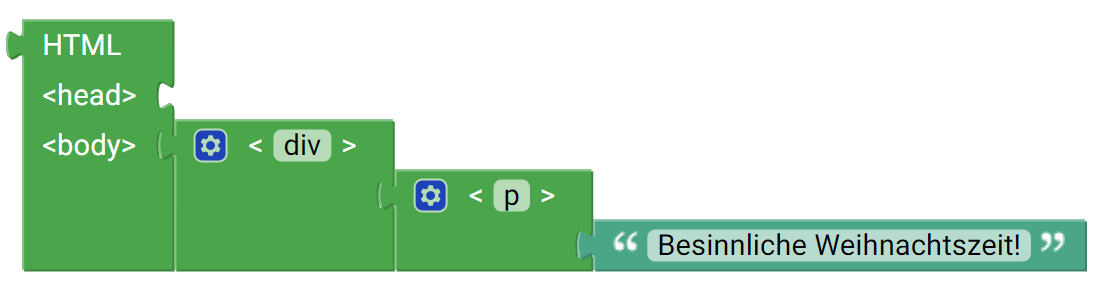
Blockly übernimmt für dich die schließenden Tags des HTML. Daher gilt allgemein, alles was an einen Tag angefügt wird, wird von ihm umschlossen. Als Beispiel zur Verdeutlichung hab ich hier die Überschrift nochmal einzeln dargestellt. div ist ein einfacher undefinierter Tag um Elemente zu gruppieren (Abk. vom englischen Wort Division). p steht für Paragraph und ist die standardmäßige Textform in HTML. In diesen Tag schreiben wir nun unsere Grußformel oder was uns gerade so einfällt, in meinem Fall senseBox, wie ist das Wetter? .

So würde es dann z.B. im Code ausschauen:
<body>
<div>
<p>
senseBox, wie ist das Wetter?
</p>
.
.
.
</div>
</body>
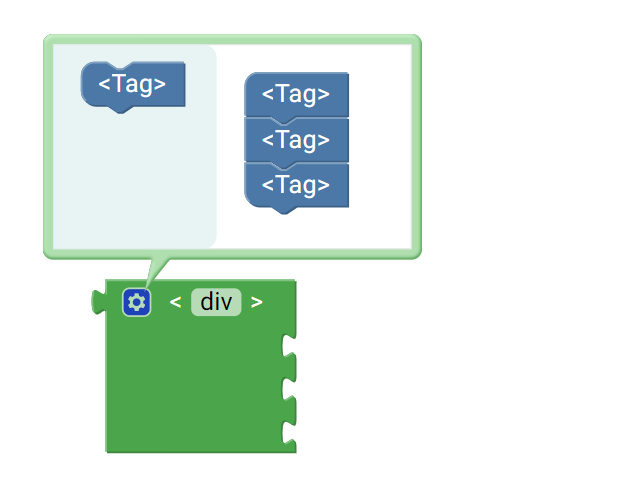
Hier an dem Zahnrad kann man übrigens einstellen, wie viele Unterelemente ein Tag haben soll. Für unseren div-Tag brauchen wir drei Unterelemente für die Überschrift, die Tabelle und wir wollen ein Bild ans Ende der Seite einfügen. In diesem Fenster kannst du Elemente sowohl hinzufügen, als auch entfernen!

Sensordaten in Tabelle einfügen
Eine etwas komplexere Struktur in HTML sind Tabellen. Um unsere Sensorwerte ansehlich darzustellen, wollen wir diese aber hier nutzen. Zunächst nutzen wir also den Tag table. Daran kommen vier Reihen, der Tabellenkopf mit den Überschriften Sensor und Wert und die Tabellenzeilen für die Eintragung der Werte.
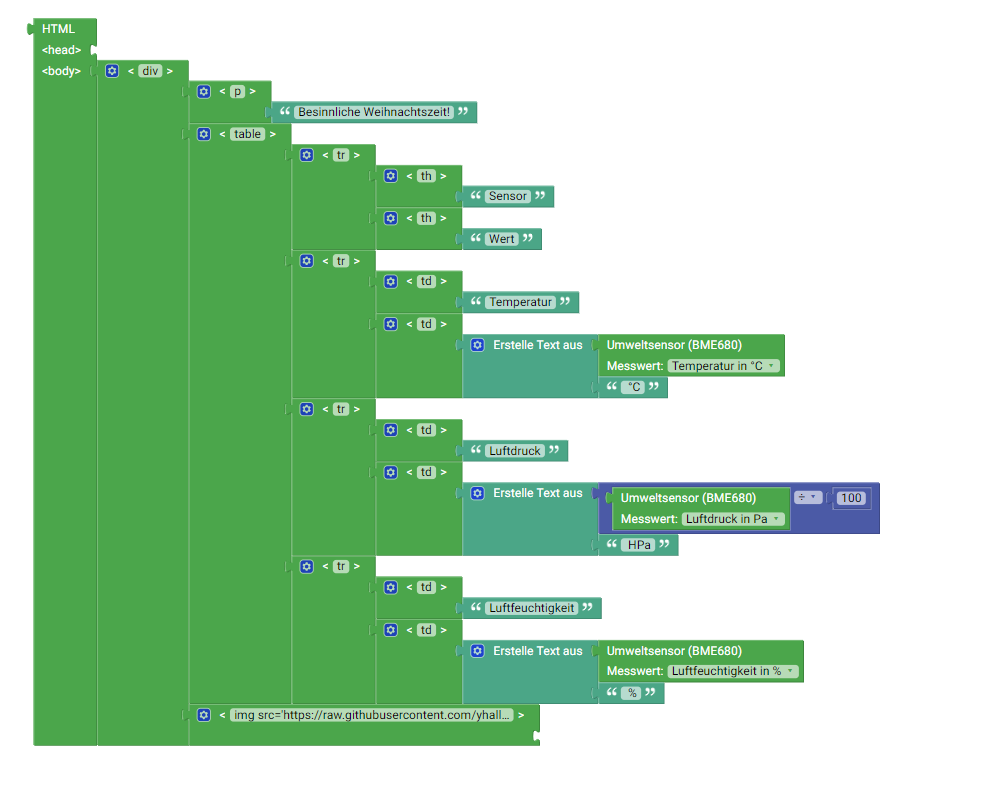
Im Endeffekt schaut das ganze dann so aus:

Bild einfügen
Das letzte Puzzlestück im Body wird das img-Tag. Daran wird nichts gesteckt, da es lediglich ein Bild von einer anderen Seite darstellt. Den Link fügt man dazu in den Tag in die Anführungszeichen. Du kannst ein beliebiges Bild nutzen, wenn du das aus dem Beispiel nutzen möchtest, kopiere den folgenden Link:
https://raw.githubusercontent.com/yhallowiegeht/adventsproject_heimserver/master/senseBox_weihnachten.png

Stil-Attribute für den senseBox-Look
Vielleicht ist dir aufgefallen, dass wir im HTML-Teil eine Stelle bisher übergangen haben. Denn mit dem HTML-Head haben wir uns noch gar nicht befasst. Das wäre auch völlig in Ordnung, denn auch ohne dort etwas einzufügen, würde unser Heimserver bereits super funktionieren. Jedoch ist es immer schön etwas fürs Auge zu haben. Dazu fügst du diesen link-Tag ein mit folgendem Inhalt:
<link rel='stylesheet' type='text/css' href='https://dl.dropbox.com/s/a8x5o6k4hajcowp/style.css'>
Das sind alles Stil-Attribute, die z.B. Farbe, Position oder Größe der einzelnen Elemente verändern.

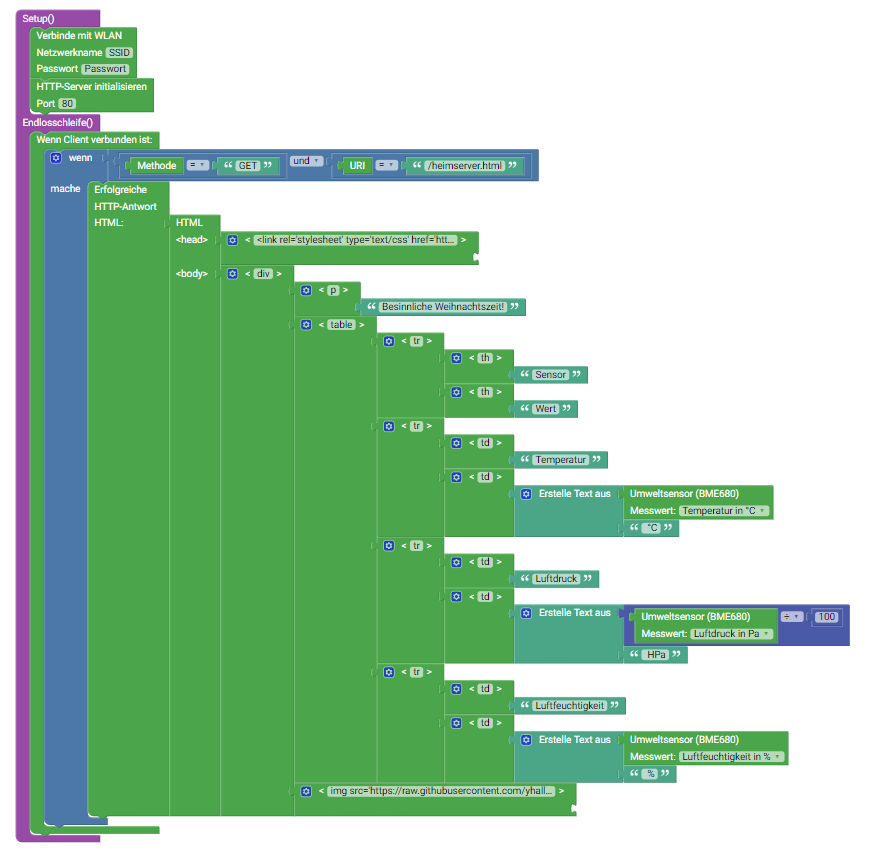
Lösung
Wenn du das alles hinzugefügt hast, sollte dein Sketch in etwa so ausschauen:
Lösung (klick mich)

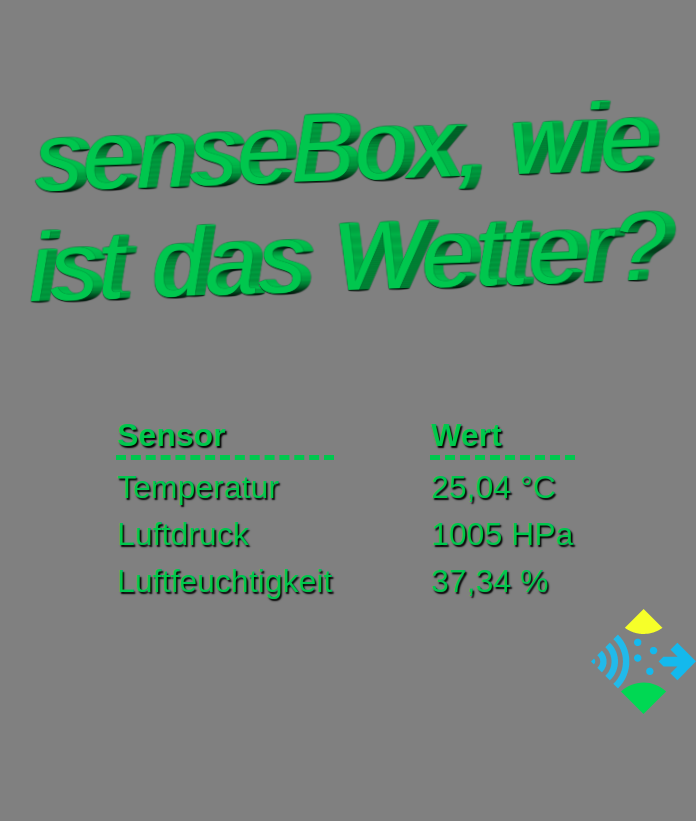
Heimserver nutzen
Nun müsst ihr nur noch das Skript auf eure senseBox übertragen. Am einfachsten geht das natürlich in Blockly, indem ihr das Skript kompiliert und die entstandene BIN-Datei auf eure senseBox zieht. Sollte das alles funktioniert haben, könnt ihr den Server unter eurer notierten IP-Adresse plus der angefügten URL erreichen. also z.B. 192.168.178.1/heimserver.html. Hier ein Bild, wie es dann aussieht:

Für alle die es weiterführend interessiert oder zu faul sind die Blöcke alle einzeln zu setzen, findet ihr hier ein github-Repository mit den beiden Blockly-Sketches, den fertigen arduino-Skripts und dem zu Grunde liegenden HTML.