openSenseMap – jetzt gibt’s ein Widget


Unsere openSenseMap – eine Webplattform, mit der die Messdaten der senseBox direkt auf eine Karte übertragen werden. Egal ob in Deutschland, Brasilien oder Portugal: Du kannst dir einfach die Daten vor Ort herunterladen und analysieren. Doch jetzt gibt es eine Neuheit!
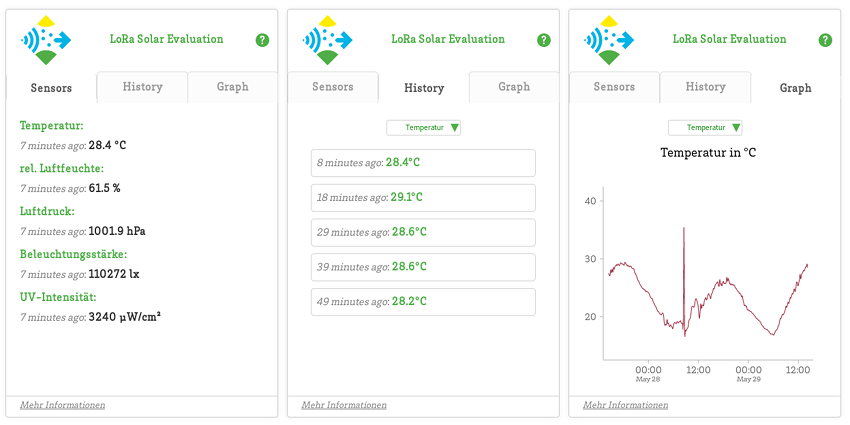
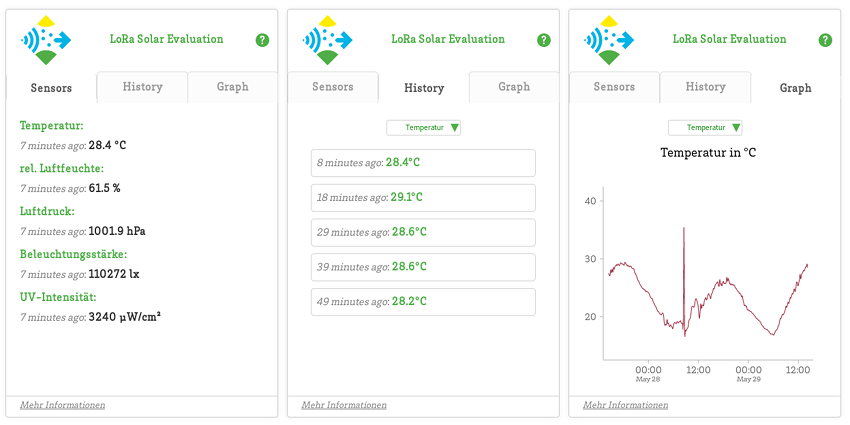
Unser ehemaliger Praktikant Andreas Usdenski hat ein Widget für die Messdaten programmiert. Dieses kannst du in deine eigene Webseite einbinden, wodurch sich deine Werte auch außerhalb der openSenseMap anzeigen lassen. Das Widget sieht nicht nur cool aus, sondern macht auch den Umgang mit deinen Daten leichter.
Die Nutzung ist ganz einfach und beinhaltet nur zwei kurze Schritte: Zuerst wählst du auf der openSenseMap eine senseBox aus und kopierst den letzten Teil der Web-Adresse deines Browsers. Das ist deine senseBox ID.
Um das Widget in deine Webseite zu integrieren, kopierst du folgenden HTML-Befehl in deine Webseite:
<iframe
src="https://sensebox.github.io/opensensemap-widget/iframe.html?senseboxId=DEINE-SENSEBOXID"
width="400"
height="600"
marginwidth="8" marginheight="8"
hspace="0" vspace="0"
frameborder="0"
scrolling="no"
></iframe>
In der Adresse im src Feld musst du DEINE-SENSEBOXID durch die ID der senseBox ersetzen, und schon ist das neue Widget auf deiner Seite verfügbar. Mit width und height kann die Größe ganz leicht nach Belieben anpassen.
… mit dem neuen openSenseMap-Widget! Über Feedback, Kritik und Anmerkungen freuen wir uns natürlich wie immer via Twitter, Facebook, LiveChat oder github.